WEBアプリケーションエンジニアとは、Webブラウザ上で動作するWEBアプリケーションを設計・開発するエンジニアのことを指します。
具体的なWEBアプリケーション例としては、
・TwitterやFacebookのようなSNSアプリケーション
・Gmail・Yahoo!メールのようなメールアプリケーション
・ECサイトのようなオンラインショッピングサイト
などがあります。WEBアプリケーションエンジニアとは、これらの設計・開発に携わるエンジニアのことです。
また、Webアプリケーションエンジニアの中でも、サーバーサイドを中心に開発する「バックエンドエンジニア(またはサーバーサイドエンジニア)」と、UI/UXを考慮しながらユーザーが実際に使う画面を構築していく「フロントエンドエンジニア(またはクライアントサイドエンジニア)」が存在します。
WEBアプリケーションエンジニアは、現在、ITエンジニアの中でも非常に需要が高まっている職種ですので、もし今この記事を読んでいるあなたがITエンジニアリング未経験なのであれば、目指してみる価値のある職種です。
本記事では、未経験からWEBアプリケーションエンジニアになるためのロードマップを解説いたします。
Contents
フロントエンドエンジニアとバックエンドエンジニアの違い
先ほど、WEBアプリケーションエンジニアには、「フロントエンドエンジニア」と「バックエンドエンジニア」が存在すると紹介しました。
両者の違いをざっくりと説明をすると、
フロントエンドエンジニアの役割:WEBの画面を作る
バックエンドエンジニアの役割:WEBの裏側の機能や構造を組む
なります。
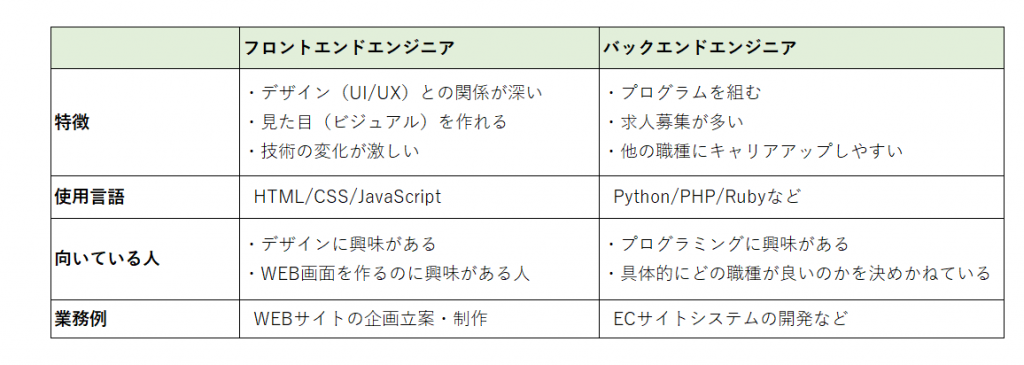
下記の表に、「フロントエンドエンジニア」と「バックエンドエンジニア」の特徴をまとめました。
◆「フロントエンドエンジニア」と「バックエンドエンジニア」の特徴

フロントエンドは表側に関わるため「デザイン」と深い関わりがあり、バックエンドは裏側であるため「機能や構造」と深い関わりがあります。
「ECサイト」を例に業務を解説するならば、「フロントエンドエンジニア」はユーザーが直接目にするサイトのデザインを作り(UI/UX改善も該当する)、「バックエンドエンジニア」は、サイトの裏側の機能や構造を作るというような違いがあります。
同じWEBアプリケーションエンジニアでも、特性が異なる業務を担当することとなるので、自分はどちらに興味があるのかをしっかりと考えて、キャリアを選択しましょう。
WEBアプリケーションエンジニアの目指すべき道は「管理職」か「専門職」
エンジニアになるためのロードマップを解説する前に、WEBアプリケーションエンジニアのキャリアパスを紹介いたします。キャリアパスについて、下記の図にまとめたので、まずはご覧ください。
◆WEBアプリケーションエンジニアのキャリアパス例
① プログラマー(PG):設計書に従い、プログラムを作成する
② システムエンジニア(SE):顧客の要望を聞き、システム開発の提案、設計を行う
③ プロジェクトリーダー(PL):プロジェクトの工数管理や進捗管理を行う
④ プロジェクトマネジャー(PM):プロジェクト全体の責任者としてチームを統括する
※ スペシャリスト(SP):ITやプログラミングの技術的な知識を極めて業務にあたる
WEBアプリケーションエンジニアとしてキャリアをスタートする場合、まずはプログラマーになることが多いです。ここで求められることは、設計書に基づき忠実にプログラムを作成することです。プログラマーとして業務をこなしつつ、技術や知識、経験を積んでいきます。
プログラマーとして経験を積んだ後は、システムエンジニアの役割を担えるようになります。システムエンジニアは、要件定義を行いシステムの仕様書を設計することが仕事です。そのため、「仕様書への理解」や「システムなどに関する業務知識」が必要になってきます。
システムエンジニアの次のキャリアとして、プロジェクトリーダーがあります。プロジェクトリーダーは、プロジェクトの工数管理や進捗管理を行う役割があります。また、プログラマーやシステムエンジニアを束ねる役割を求められることもあります。より、「プロジェクトマネジメント能力」が必要になり、責任も重くなってきます。
プロジェクトマネジャーは、プロジェクト全体の責任者のことです。プロジェクト全体の工程を検討しつつ、進捗状況も把握する役割が求められます。プロジェクトにおいてさまざまな場面で判断を求められる役割であるため、幅広い業務・業界知識が必要になります。
スペシャリストは、ITやプログラミングの技術的な知識を極めた専門家的な役割です。高いレベルの知識や技術、過去の様々な経験をもとに、難しいプロジェクトなどに対応できることが求められます。トップレベルの「専門分野や技術の動向についての知識」やさまざまなプロジェクトに対応できる幅広い経験値が求められます。
上記のように、WEBアプリケーションエンジニアとしてキャリアを積んでいく場合、最終的には、「管理職」に進むのか「専門職」に進むのかで分かれるケースが多いです。どちらの道も豊富な開発経験や知識が要求されますが、一般的に、チームとして仕事を進めることにより魅力を感じるのであれば「プロジェクトマネジャー」、プレーヤーとして技術を極めたいのであれば「スペシャリスト」というように考えられています。
企業規模などにもよりますが、キャリア的に、プロジェクトリーダーまでは、目の前のことをコツコツと進めていくことで、ステップアップしていけることが多いです。ただ、プロジェクトリーダーの次のキャリアの「プロジェクトマネジャー」や高水準の知識や技術を持つ「スペシャリスト」になるには大きな壁があります。
その先に進むためには、「マネジメント能力」や「突出した技術的なスキルや知識」、また時には、この人に仕事を任せたいと思われる「人柄」なども必要になってきます。こちらも企業規模にもよりますが、年収的には、プロジェクトリーダーまでは500万円台が上限で、「プロジェクトマネジャー」や「スペシャリスト」になれば700万円以上を目指せるようになるため、ここがキャリアにおける分岐点になります。
IT未経験からWEBアプリケーションエンジニアになるためのロードマップ
ここからは、「フロントエンドエンジニア」と「サーバーサイドエンジニア」のキャリア別に、IT未経験から転職を行うまでのロードマップを解説します。
結論から言うと、どちらも最終目標は、「ポートフォリオを作成すること」です。
ポートフォリオ:WEBサイトやWEBサービス、アプリケーションをまとめた作品集
ポートフォリオについてまだイメージがつかない方は、下記の記事を参考にしてみてください。プログラミングスクールに通っていた方が、作成したポートフォリオ作品がまとめられています。
ポートフォリオは自分のスキルを紹介する営業資料のようなものです。未経験で実務経験がない人であれば、自分のアピールするための実績を作成する必要があります。また、そもそもポートフォリオがないと面接を受けられない企業も存在します。
WEBアプリケーションエンジニアは技術職であるため、自分には熱意だけではなく確かなスキルがあることを証明するために、自身の実績をまとめたポートフォリオは作成しましょう。クオリティの高いポートフォリオを作成することができれば、転職の成功確率を高められるだけでなく、給与のアップにつながっていきます。
それでは、最終目標であるポートフォリオ作成を行うためのロードマップを見ていきましょう。
フロントエンドエンジニアのロードマップ
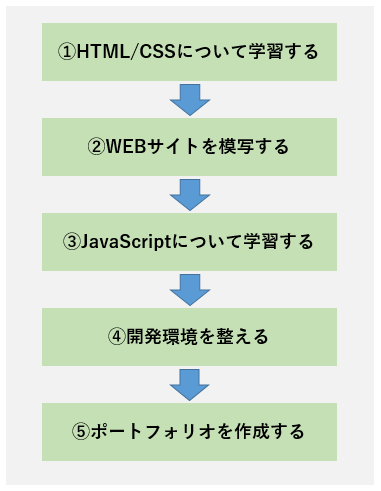
◆フロントエンドエンジニアになるための5つのステップ(ロードマップ)

①HTML/CSSについて学習する
まずは、HTML/CSSの基礎学習を行いましょう。HTMLは、WEBページに表示される文字や画像を表示させる、ページの骨組みを作るものです。CSSは、文字の色や太さ、ページの背景色など、ページを装飾するものです。
HTML/CSSの知識があれば、簡単なWEBページが作成できるようになります。HTML/CSSの学習を行うのであれば、本を購入して学ぶのも良いですが、「Progate」や「Udemy」などのオンライン学習サービスを利用するのもおすすめです。
②WEBサイトを模写する
HTML/CSSの基礎知識が身についたら、実際に世にあるWEBサイトを模写してみましょう。実際に知識があっても、それが使えなければ意味がないので、学んだ知識を生きたものとするために、模写を行っていくことが有効です。ただ、模写したものは、ポートフォリオとしては提出できないことを念頭に入れておきましょう。
WEBサイトの模写については、下記の記事が分かりやすくまとめられているので、ぜひあわせてご覧ください。
参考記事:【初心者必見】模写コーディングのやり方(Blogly)
③JavaScriptについて学習する
JavaScriptは、WEBサイトに動きを付けることができるものです。例えば、数秒ごとに画像がスライドしているものなどが該当します。JavaScriptの学習についても、HTML/CSS同様に、オンライン学習サービスを上手に活用することをおすすめします。
④開発環境を整える
HTML/CSS/JavaScriptを扱えるようになったら、いよいよポートフォリオの作成に移りますが、その前に開発環境を整える必要があります。
まずは下記のツールを用意しましょう。これらをきちんと整えることで効果的な開発環境を作っていくことができます。
Visual Studio Code:プログラミングのコードエディタ
Git/GitHub:プログラムのソースコードを管理する(共有する)もの
React:フレームワーク(開発するために必要な機能があらかじめ用意された骨組み)
Linter:ソースコードが問題ないかを判断してくれるツール
npm/webpack/babel:JavaScriptの開発ツール
⑤ポートフォリオを作成する
開発環境を整えることができれば、いよいよポートフォリオの作成に着手していきます。ここでは、模写ではなく、自分で考えたWEBサイトを作りましょう。ポートフォリオを作成する上で重要な点は、「ただ自分の作りたいものを作るのではなく、相手(採用担当者など)に自分のどんなスキルをアピールするか、という観点から作る」ことです。
例えば、技術について興味があるということをアピールしたい場合は、最新のプログラミング技術を使ってWEBサイトを作る必要があります。デザインについて興味があることをアピールしたい場合は、デザインやUI/UXに力を入れたWEBサイトを作ります。
ただ、自分がアピールしたい箇所と、転職したい企業が求めていることが違った場合は、企業が求めている内容をアピールできるWEBサイトを作る必要があります。
いかがでしょう?これがフロントエンドエンジニアになるためのロードマップです。それでは続いて、バックエンドエンジニアになるためのロードマップを見ていきましょう。
バックエンドエンジニアのロードマップ
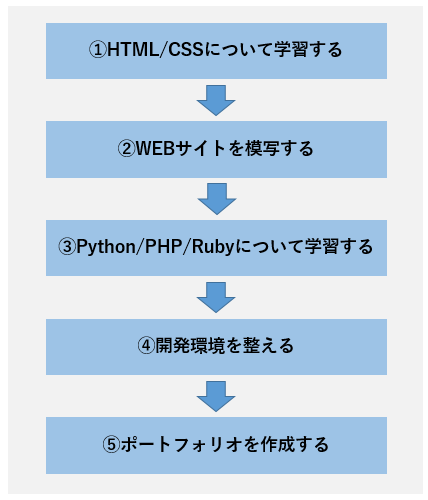
◆バックエンドエンジニアになるための5つのステップ(ロードマップ)

①HTML/CSSについて学習する
まずは、HTML/CSSの基礎学習を行いましょう。HTMLは、WEBページに表示される文字や画像を表示させる、ページの骨組みを作るものです。CSSは、文字の色や太さ、ページの背景色など、ページを装飾するものです。
HTML/CSSの知識があれば、簡単なWEBページが作成できるようになります。HTML/CSSの学習を行うのであれば、本を購入して学ぶのも良いですが、「Progate」や「Udemy」などのオンライン学習サービスを利用するのもおすすめです。
②WEBサイトを模写する
HTML/CSSの基礎知識が身についたら、実際に世にあるWEBサイトを模写してみましょう。実際に知識があっても、それが使えなければ意味がないので、学んだ知識を生きたものとするために、模写を行っていくことが有効です。ただ、模写したものは、ポートフォリオとしては提出できないことを念頭に入れておきましょう。
WEBサイトの模写については、下記の記事が分かりやすくまとめられているので、ぜひあわせてご覧ください。
参考記事:【初心者必見】模写コーディングのやり方(Blogly)
③Python/PHP/Rubyについて学習する
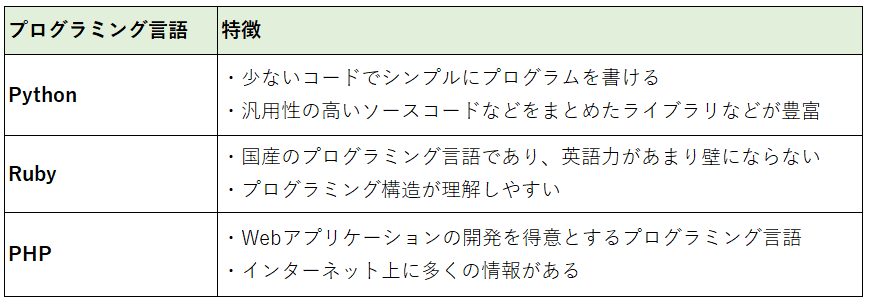
こちらについては、全てを学習する必要はなく、どれか一つのプログラミング言語を選択して学習する形で大丈夫です。それぞれの言語の特徴を下記の表にまとめました。
◆ Python/PHP/Rubyの特徴

選び方は、自分の興味のある企業が扱っている言語か?という観点で選ぶので良いかと思います。これらの言語の学習方法についてもオンライン学習サービスをうまく利用することをおすすめします。
④開発環境を整える
バックエンドエンジニアもフロントエンドエンジニアと同様に、まずは環境開発を整える必要があります。
下記のツールについての知識を付けることができれば、開発環境を整えることができます。
Visual Studio Code:プログラミングのコードエディタ
Git/GitHub:プログラムのソースコードを管理する(共有する)もの
Rails/Laravel:フレームワーク(開発するために必要な機能があらかじめ用意された骨組み)
Linter:ソースコードが問題ないかを判断してくれるツール
MySQL/SQL:データベース(データを蓄積するために必要)
AWS:クラウドサーバー(ポートフォリオをインターネット上に公開する際に必要)
⑤ポートフォリオを作成する
バックエンドエンジニアも、開発環境を整えることができれば、いよいよポートフォリオ作成に着手していきます。こちらについても、フロントエンドエンジニアと同様で、自分はどういう点をアピールしたいのか?企業から求められているものは何なのか?を念頭に置いてポートフォリオを作成しましょう。
以上が、WEBアプリケーションエンジニア未経験から転職するまでのロードマップです。エンジニアとしての転職・就職を目的とする場合、どちらも最終的には、ポートフォリオを作成することを目標とすることが望ましいです。
しかし、ただポートフォリオを作成しただけで、質の低いもの(エラーが出る、デザインが崩れている、コードが汚い)を作成すれば、逆にマイナス評価を受けてしまうので、そういった点は注意しながら作成しましょう。
WEBアプリケーションエンジニアになるためには、まず所属する企業業態を選ぶ
先ほど、ポートフォリオを作成する際は、興味のある企業が求めているものを念頭に置いて作成すると解説いたしました。しかし、そもそも転職する企業はどのように選べばよいのかを悩んでいる方もいると思います。
結論から言うと、WEBアプリケーションエンジニアとしてなりたいのであれば、まずは所属する「企業業態」選びから始めましょう。当たり前のことではありますが、入った企業先によって、その先のキャリアが大きく変わってきますので、この選択は非常に重要です。
◆WEBアプリケーションエンジニアが所属する主な企業業態
Sler:企業のシステム構築を請け負った業務を行う
SES:顧客先の企業に派遣され、そこで業務を行う
自社開発:自社サービスを開発して提供する業務を行う
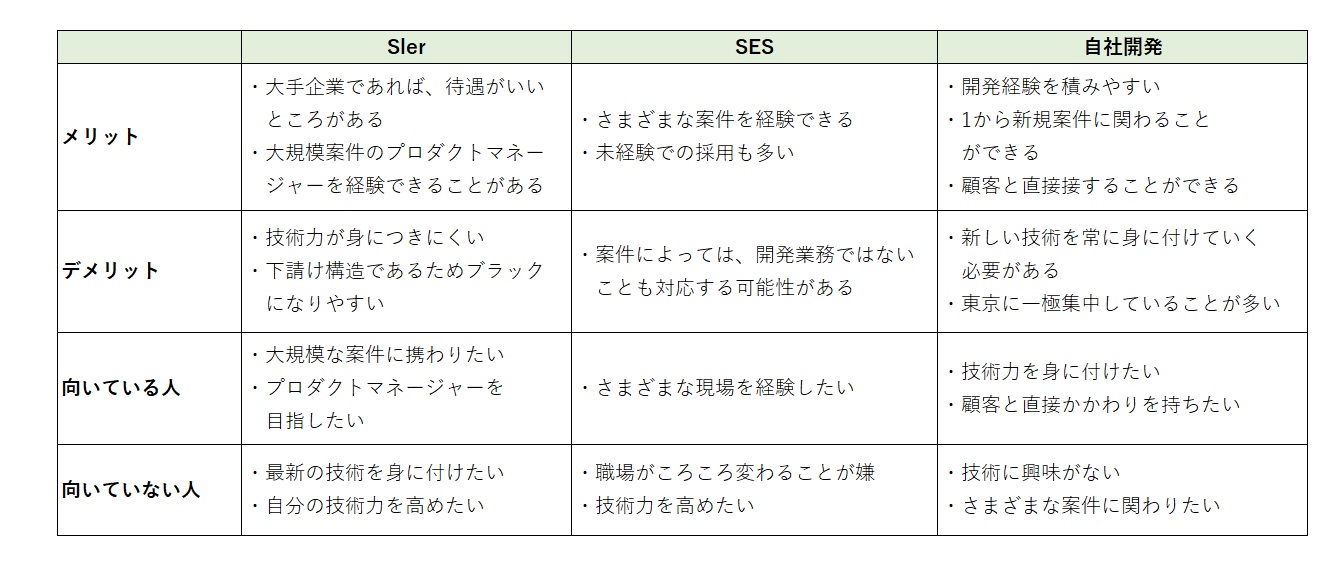
WEBアプリケーションエンジニアが活躍する企業形態を簡単に分けると、上記のようになります。これら各企業業態の特徴をまとめました、下記の表をご覧ください。
◆WEBアプリケーションエンジニアが所属する主な企業業態の特徴

WEBアプリケーションエンジニアとしてどういったキャリアを進みたいのか、また自分の価値観といった観点から、どこを選択するのかを決めましょう。とりあえず未経験も募集しているからという理由で、企業を決めてしまうと後で後悔する可能性があります。よく考えて選びましょう。
「未経験歓迎」は注意が必要?転職する企業の選び方
入りたい企業の方向性を決め、ポートフォリオを作成すれば、いよいよ転職活動が始まります。しかし、ここで注意が必要なのは、「未経験歓迎」の企業です。一概に言えませんが、「未経験歓迎」の企業は、ふたを開けてみれば、開発のテスト業務や営業の同行といった、プログラミングスキルがあまり求められない業務ばかり対応することになるケースもあります。
プログラミングスキルがいらないからこそ、「未経験歓迎」になっているわけなので、そういった点はしっかりと見極める必要があります。
では、どういった企業がおすすめかというと、狙うべきは「未経験者」を募集していない企業です。そもそも募集していないのに、応募できないのでは?と諦める前に、興味があるのであればまずは応募してみることから道が拓ける場合もあります。
「未経験者」を募集していない企業には、「未経験者」も募集してしまうと応募が多くなり、採用担当者が対応できなくなるから、という理由で行なっていない企業もあります。ですので、実際に応募してみると、評価次第では面接に対応してくれるという企業も一定数存在するのです。
「未経験者」を募集していない企業の方が、開発業務に携われる可能性が高くなるので、気になる企業があるのであれば、臆せずチャレンジしてみましょう。
WEBアプリケーションエンジニアの平均年収は?
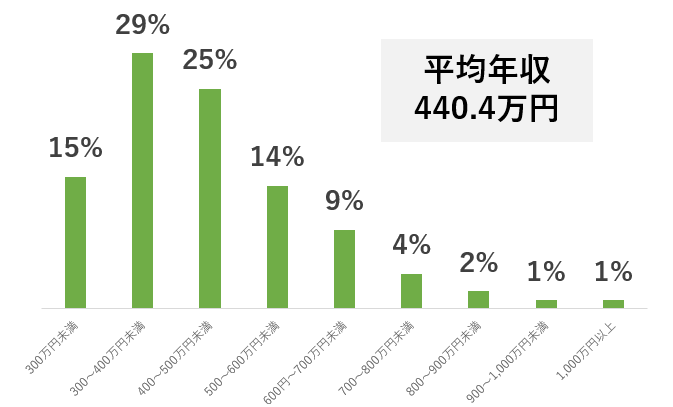
WEBアプリケーションエンジニアに転職するとなった際に、気になるのは年収ではないでしょうか?人材サービス大手dodaが公表しているデータによると、WEBアプリケーションエンジニアの平均年収は440.4万円です。
◆WEBアプリケーションエンジニアの年収分布

出典:アプリケーションエンジニア(doda)
年収分布を見ると、300~500万円未満に集中しています。500万円以上になると徐々に割合は減っていき、年収700万円以上の割合は8%となり、1割を切っています。この分布図から分かる通り、500~600万円付近の間に壁があります。
この壁を超えるためには、ただ何となくキャリアを進めていくだけでは難しく、ITの知識やプログラミング能力、マネジメントスキルなどを磨いていく必要があります。
また、一般的には、同じWEBアプリケーションエンジニアでも、「フロントエンドエンジニア」と「バックエンドエンジニア」では年収の水準が多少異なり、「バックエンドエンジニア」の方が100万円近く年収が変わることも多いため、どちらのキャリアを選ぶかによっても、年収が変わってきます。
フリーランスは、年収が低いか高いかの2極化している?
WEBアプリケーションエンジニアとしてのキャリアを考える際、一度は、企業に属するのではなくフリーランスでやっていくということを考えたことがある方も多いのではないでしょうか?
実際に、フリーランスの方が稼げるという声はよく聞きますが、未経験からいきなりフリーランスになっても、そもそも案件を取れずに稼げないことがほとんどではないでしょうか。
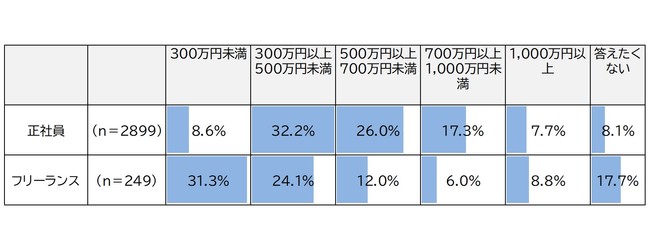
下記の図を見てみると、正社員に比べて、フリーランスの方が、「300万円未満」と「1,000万円以上」の割合が高くなっています。
◆正社員とフリーランスの年収分布

正社員の方が、中間地の割合が高くなっているので、「安定した収入が欲しい」「ある程度収入が欲しい」と考えている方は、正社員になった方が無難であるといえます。
もし、「時間に縛られずに自由に働きたい」といった考えが強いのであれば、フリーランスは良い選択ではあります。しかし、「稼ぎたい」と考えてフリーランスになるのであれば、ある一定以上の知識や経験、実績が必要になります。
WEBアプリケーションエンジニアは人材不足!需要が高まっている理由とは
最後に、現在WEBアプリケーションエンジニアの需要が高まっている理由について解説いたします。ここには大きく分けると3つの背景があります。
①IT技術の進化
②IT人材の慢性的な不足
③日本のIT教育の遅れ
①IT技術の進化
現在の社会では、IT人材技術の進化によりどんどんWebサービスが増加しています。身近なWEBサービスで言えば、オンラインバンキングやオンラインチャットといったWEBを介して利用するサービス、家電などのIoT(モノをインターネットでつなぐこと)が例として挙げられます。
IT技術を利用したいという点では企業も同じで、「DX推進」を行いたいと考えている企業が増えてきています。「DX推進」とは、IT技術データやデジタル技術を駆使して事業改革を行うことです。
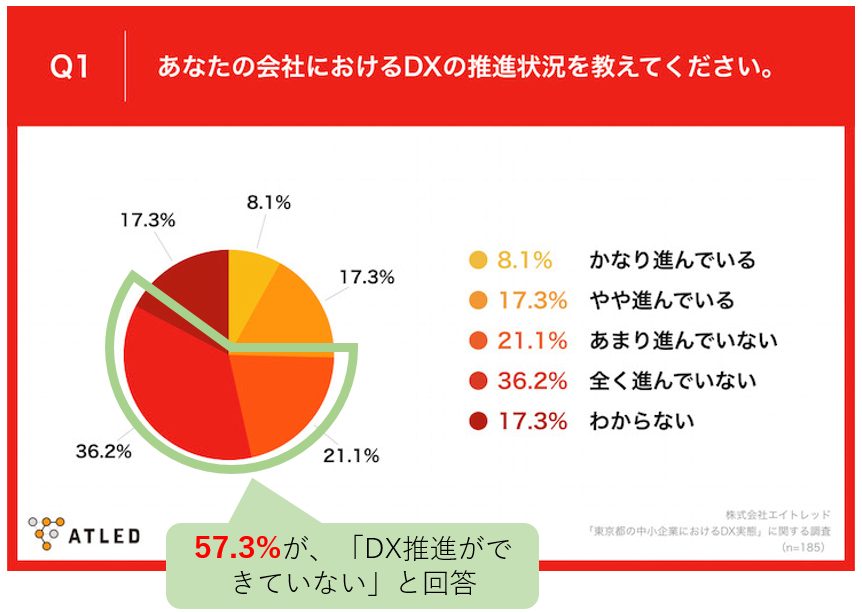
「DX推進」は以前からよく耳にする機会が多いですが、下記グラフの「東京都の中小企業におけるDX実態」によると、東京都内の57.3%の中小企業が「DXを推進できていない」と回答しています。
◆DX推進の状況

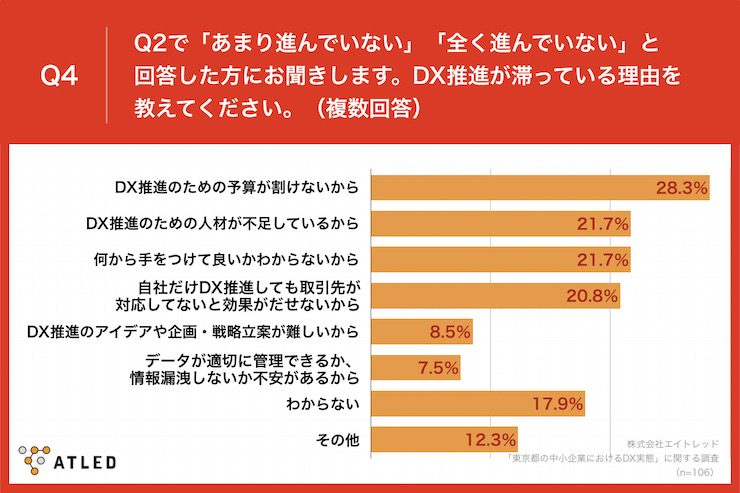
また、DX推進が進んでいない理由に、「人材が不足している」との回答が2番目に上がっています。
◆DX推進が進んでいない理由

このように、IT技術はどんどん進化していますが、それを上手く活用できる人材は不足しているというのが実情です。
②IT人材の慢性的な不足
人材不足については、上記の話とも繋がってきますが、まずは経済産業省が2019年3月に出した「IT人材需給に関する調査」報告書から引用した下記の表をご覧ください。
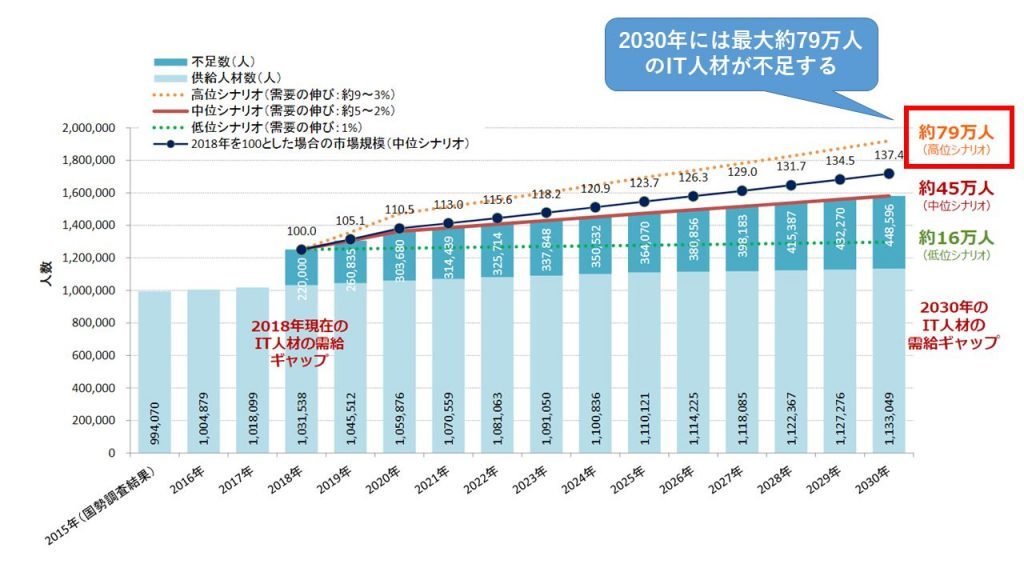
◆2030年にはIT人材が最大79万人不足する!

参考: IT人材需給に関する調査(経済産業省)より筆者加工
この報告書では、2030年にはIT人材が最大79万人不足するとなっています。先ほど「人材が不足している」という回答がありましたが、2030年にはここまでのIT人材が不足する可能性があるのです。
こちらは、やはり少子高齢化による影響が大きいといえます。少子高齢化による労働人口の減少は、ITエンジニア業界にも大きく影響しています。
グラフを見ると、IT人材の供給はほぼ横ばいで推移していますが、不足人数は右肩上がりで上昇しています。日本では労働人口が減少している中、供給数をキープしているため、実質エンジニアなどのIT人材を職種として選ぶ人口の割合は増えていますが、まだまだ供給が追い付いていません。
下記グラフの「doda社」が出している求人倍率の推移をご覧ください。
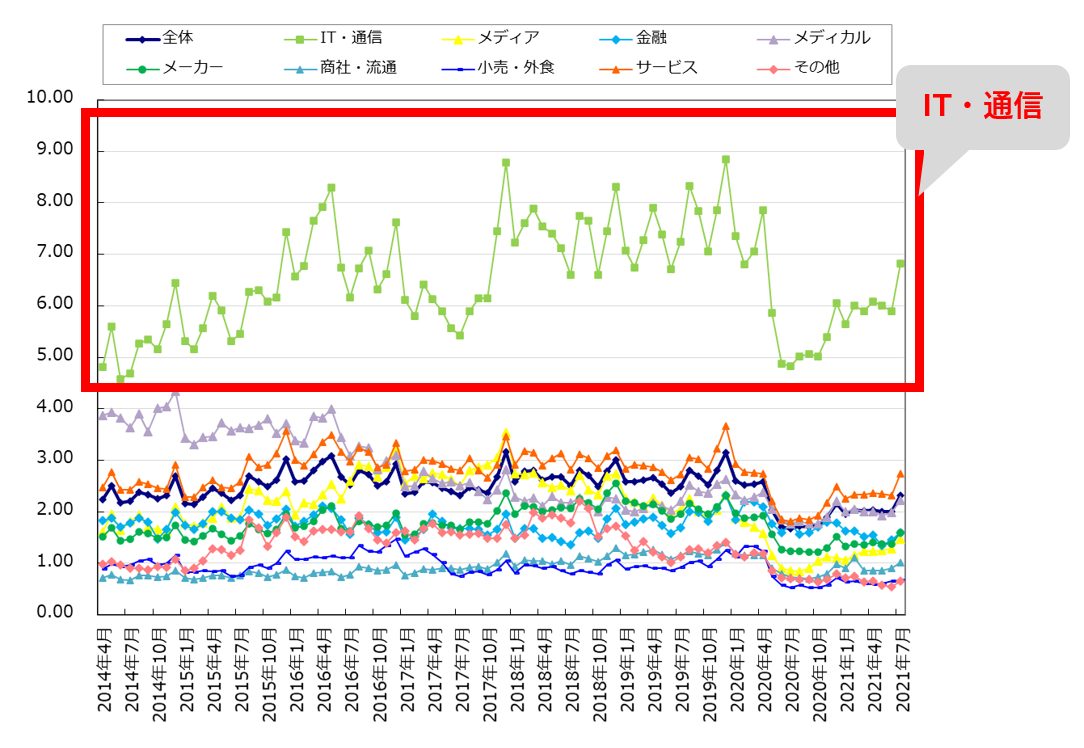
◆2021年7月の転職マーケット

出典:転職求人倍率レポート(2021年7月)(doda)より筆者加工
「IT・通信」の求人倍率は群を抜いて高いです。一時期は業界全体で求人倍率が落ちてきているものの、それも徐々に回復傾向にあります。こちらからも分かる通り、IT人材は深刻な人手不足が続いているのです。
③日本のIT教育の遅れ
下記の内閣府のデータによれば、そもそも15歳の日本人の科学的・数学的リテラシーは欧米諸国よりも高く、ICT(情報通信技術)においては、日本のポテンシャルは低くないといえます。
参考データ:日本の学校教育の課題 内閣府
しかし、学校でICT(情報通信技術)を使う経験が少ないため、日本のIT教育水準は、諸外国に比べて低くなっています。日本人はITの基礎知識となる理数系の能力が高いですが、学生時代にITを使う経験に乏しいために、大人になった時に、ITが使えないという人が多い、というわけです。
ついに2020年から日本の小学校でもプログラミング教育が必須科目となりましたが、そもそも教える教師がICT教育に慣れていないため、日本のIT教育は世界各国と比べると、かなり遅れています。
しかし、進研ゼミ小学講座が実施した「2021年の出来事や将来に関する小学生の意識調査」の結果によると、「小学生がなりたい職業」の第4位に「プログラマー」がランクインしています。教育はまだまだ追いついていない中ですが、ITへの興味関心はどんどん浸透してきているといえるかもしれません。
◆小学生がなりたい職業ランキング

出典:小学生がなりたい職業ランキング2021、ユーチューバーが総合1位に 僅差で2位は女子で1位のあの職業(ベネッセ 教育情報サイト)
WEBアプリケーションエンジニアのまとめ
WEBアプリケーションエンジニアは、継続的に非常に需要が高まっている職種です。あらゆる業界がIT人材の確保に乗り出しているため、IT人材の獲得競争が激化しています。このことで、金融業界や医薬品業界などのもともと給与水準が高い企業の採用数も増加しています。中には、年収200万~300万円アップを果たしたITエンジニアの転職事例もあります。
しかし、WEBアプリケーションエンジニアとして年収1,000万円以上を目指すのであれば、ITやプログラミングの知識やスキル以外にも、+αのスキルを身に付ける必要があります。年収を上げるためにフリーランスになる、というのも1つの手段ですが、やはり未経験からフリーランスになるのは難しいでしょう。
これはどの職業、職種にも言えることですが、目の前の業務経験をどんどん積んでいくというのが、WEBアプリケーションエンジニアとしてキャリアを進めるうえで重要なことです。何はともあれ、まずはエンジニアとして働くための転職を成功させなければ、キャリアは開けないので、転職を考えている方はぜひこの記事を参考にしていただければ幸いです。
最後に、弊社ではITエンジニアのための転職エージェントサービス「GTalent(ジータレント)」、企業と直接繋がることができるスカウト・求人情報サイト「GitTap」を提供しています。日本で働く外国人ITエンジニア、グローバルな環境を求める日本人ITエンジニアの方のために、様々な採用案件を取り扱っていますので、ぜひ「G Talent」「GitTap」のサービスページもご覧ください。
外国人ITエンジニアの転職・求人なら G Talent(ジータレント)
外国籍ITエンジニアに特化した採用プラットフォーム GitTap(ギットタップ)